
Hosting
KEEP CALM & KEEP SCROLLING – potencjał drzemiący w rozwijanych stronach WWW
Co znajdziesz w tym artykule:
Według serwisu World Wide Web Size, prowadzącego monitoring liczby powstających stron internetowych, obecnie Internet mieści w sobie ponad 5 bilionów serwisów WWW. Liczba ta robi wrażenie, ale po głębszym przemyśleniu nie dziwi, biorąc pod uwagę, że grupa aktywnych użytkowników sieci liczy ponad 3 biliony.
Nie trzeba tęgiego umysłu by zauważyć, że Internet to przede wszystkim wskazówki zamknięte w liczbach. Ilość powstałych stron, aktywnych użytkowników czy akcji wykonanych po przejściu z przeglądarki do interesującego nas serwisu. W końcu czas spędzony na stronie. Niestety to, ile minut użytkownik poświęca na przeglądnięcie naszej witryny nie jest równoznaczne z poziomem jego zaangażowania oraz zainteresowaniem prezentowanymi treściami.
Rozwijane strony www
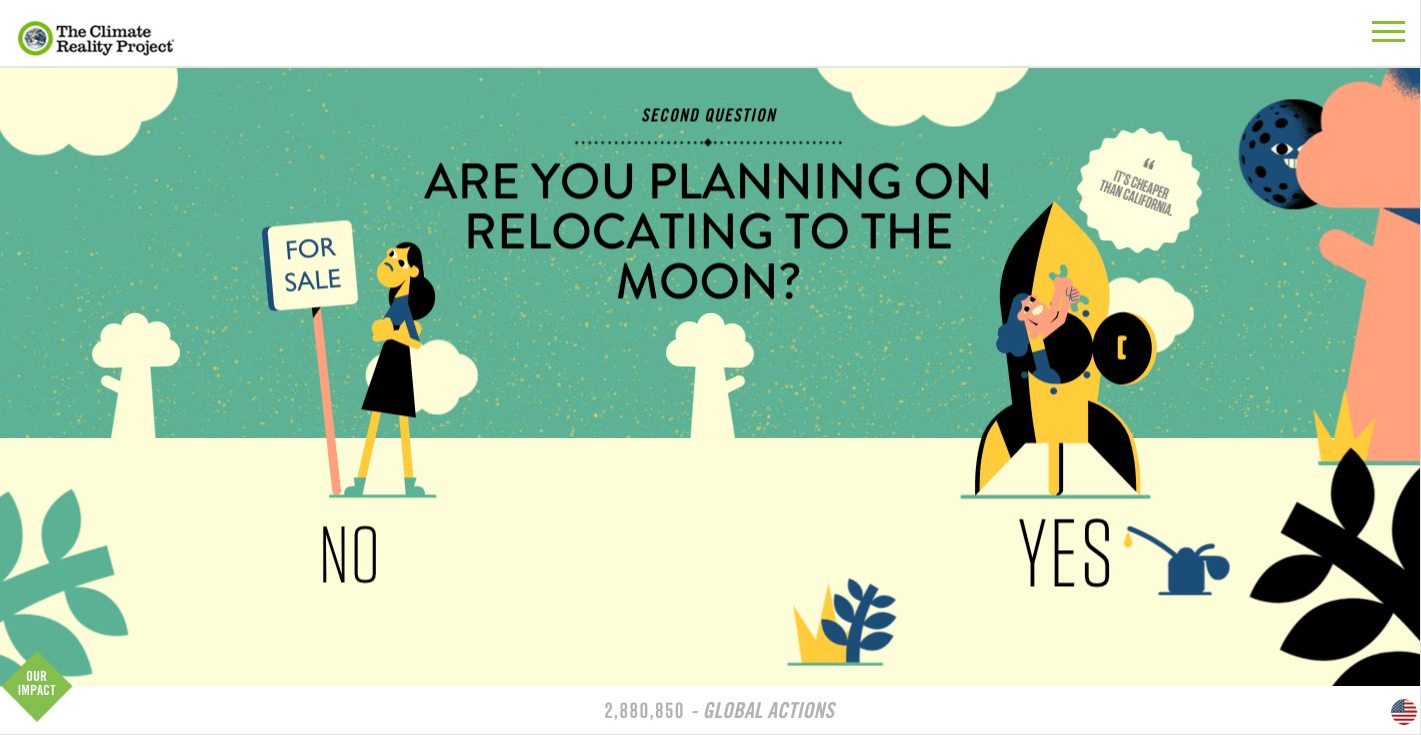
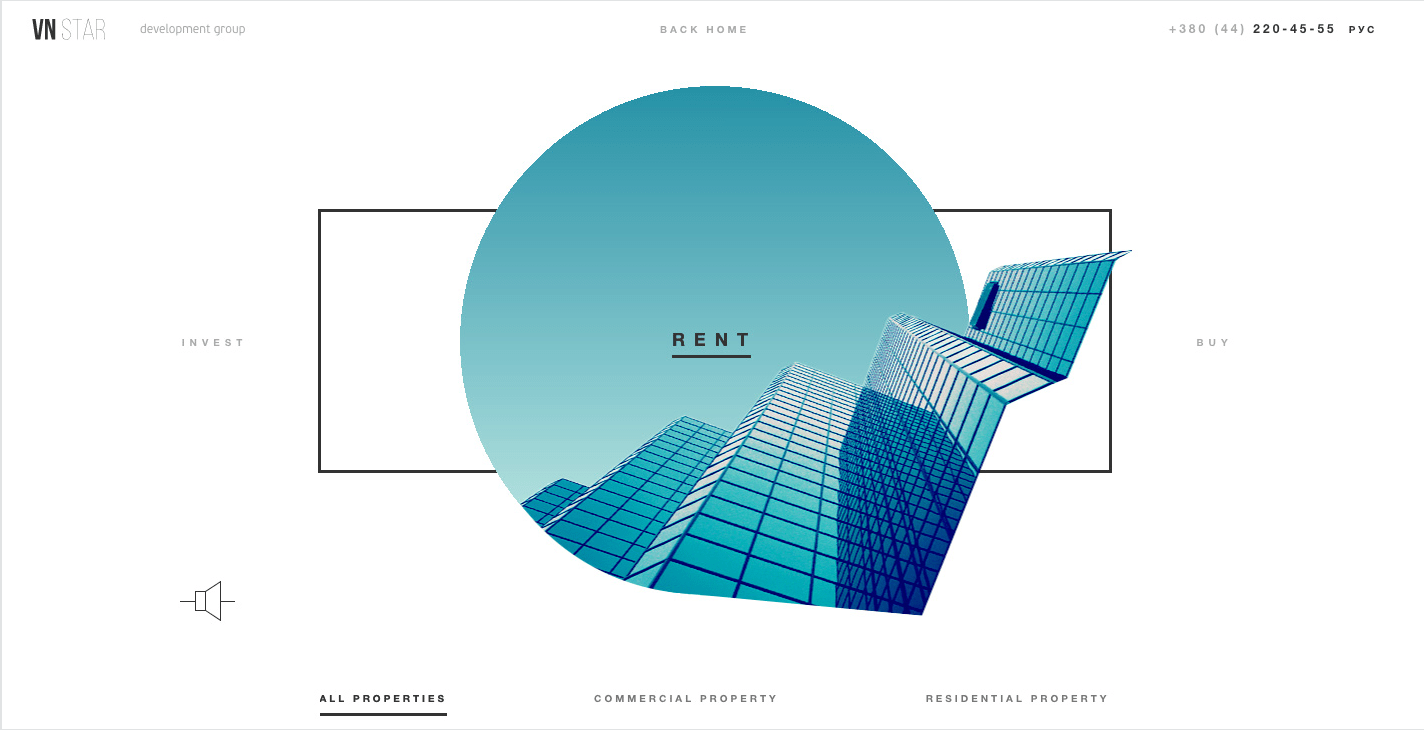
Co zatem możemy zrobić, aby odwiedzający nie uciekał z naszej strony WWW zbyt szybko, łatwo znalazł istotne informacje i co najważniejsze – powrócił? Content, grafiki, użyteczność to składowe sukcesu, a wraz z nimi z pomocą przychodzą nam aktualne trendy.
Jednym z nich jest tworzenie przewijanych stron.

Efekt WWWow
Kiedy w 1991 roku pierwsza strona WWW trafiła do sieci, jej twórca z pewnością nie spodziewał się, że przez 25 lat witryny ugną się pod naporem trendów. Królować będzie Flat Design, minimalizm, przejrzystość i dostępność za pośrednictwem urządzeń mobilnych. Tim Berners-Lee prawdopodobnie nie przypuszczał, że stwierdzenie „efektywna witryna” nie będzie oznaczało miliona popup’ów i jaskrawych kolorów przyciągających uwagę, a wprost przeciwnie – efektem będzie harmonijny, rozwijany i przyjazny dla oka układ.
Tworzenie rozwijanych stron typu One Page można zauważyć w sieci już od jakiegoś czasu. Architektura tworzenia serwisów wykorzystuje technologie typu Parallax czy Reval Scroll, co w założeniu ma przekładać się na lepsze odczucia wizualne użytkownika, zwiększenie komfortu przebywania w serwisie i przede wszystkim łatwe odnalezienie interesujących go informacji.

Mit pierwszego ekranu
Jeszcze jakiś czas temu tworząc layout nowego serwisu jego twórcy wierzyli, że to, czego nie umieści się w ramach pierwszej strony, nie zostanie zauważone przez użytkownika. Niestety przeglądając niektóre serwisy – zarówno polskie jak i zagraniczne – można odnieść wrażenie, że ów mit nadal pokutuje. Złoty wiek „upychania” najważniejszych newsów „nad linią zgięcia” przypada na lata 90., kiedy zaznajomienie z możliwościami, jakie daje komputer i przede wszystkim Internet było znacznie mniejsze.
Z letargu tego rodzaju projektowania wybudziły nas z pewnością serwisy społecznościowe, gdzie przewijanie strony w dół to rodzaj niekończącej się opowieści. Jeden z najbardziej znanych specjalistów w kwestii użyteczności – Jakob Nielsen – długo nie dając przekonać się, że użytkownik może interesować się czymś umieszczonym poza linią zgięcia ostatecznie przyznał, że to, co jest poza linią, absorbuje nas w 20%. Długoterminowe zmiany w tym podejściu spotęgowała również popularność urządzeń mobilnych oraz dotykowych ekranów. A gdyby tak zastanowić się nad tym, o czym te zmiany właściwie świadczą? Z pewnością o tym, że strony zamknięte w utarte schematy użyteczności odeszły już do lamusa i należy podążać za trendem.

There is life below 600px
Jak pokazują liczne badania dotyczące zachowań użytkowników w zetknięciu z serwisami typu scrolling site, strony zbudowane w ten sposób są dobrze odbierane. Użytkownicy czują się na nich komfortowo i odnajdują potrzebne informacje. Powody, dla których tego rodzaju strony są opuszczane w krótkim czasie są najczęściej dwa:
- znaleźli już to, po co przyszli i zamknęli stronę lub przeszli do innego widoku,
- pierwszy rzut oka na stronę odrzucił ich na tyle, że zdecydowali się nie scrollować dalej.
Każdy trend, niezależnie od branży, gromadzi na swoim koncie zarówno wady, jak i zalety. Jak wygląda to w przypadku projektowania w stylu rozwijanym? Do niewątpliwych zalet z pewnością można zaliczyć to, że strony zbudowane w ten sposób są atrakcyjne wizualnie (nie mówimy tu oczywiście o zaniedbanych stronach – wtedy nawet najnowszy układ nie jest w stanie zachęcić użytkownika). Druga zaletą jest wygoda użytkowania witryn tego typu. Dodatkowo użytkownik (jeśli oczywiście nie planujemy dla niego zagadek rodem z Sherlocka Holmesa) może łatwo odnaleźć interesujące go informacje. Atrakcyjnym układem i grafikami, a także budowaniem odpowiedniego napięcia mamy szansę zabrać użytkownika tam i z powrotem, czyli pokazać mu stronę do samego końca. Witryny te dobrze wyświetlają się zarówno na normalnych desktopach, jak i na urządzeniach mobilnych, a ponadto – jeśli dobrze obmyślimy umiejscowienie treści – możemy skutecznie przemycić wezwanie do działania.
Mimo wielu dobrych opinii o scrollig site taki rodzaj budowy strony ma również swoje wady. Należą do nich m.in. trudności w przedstawieniu szerokiego asortymentu. Sama koncepcja strony zakłada minimalizm zarówno w formie, jak i w treści, dlatego szablon scrolling site nie jest polecany w przypadku stron z dużą ilością tekstu. Z tego typu witryn nie będą zadowoleni również specjaliści od SEO, gdyż trudno jest pozycjonować stronę nieposiadającą żadnych podstron. Na koniec warto wspomnieć także o tym, że również Google „promuje” serwisy bogate w treści, czyli również te posiadające wiele zakładek.

Środek ciężkości
Klasyczna strona internetowa tworzona jest w oparciu o schemat zakładek. Gdy klikamy w podstronę, na serwer usługodawcy trafia zapytanie, którego efektem jest pobranie danych dotyczących interesującej nas treści. Nie zawsze jest to proces płynny, a cały ciężar leży po stronie właściciela witryny. Inaczej wygląda działanie serwisów typu Single Page, gdyż proces ładowania treści i jego ciężar przeniesiony jest na użytkownika. W chwili uruchamiania strony, z serwera pobrana jest paczka danych dotycząca tylko layoutu, a nie jak w przypadku pozostałych portali – zakładek oraz strony głównej. Z serwera zostają pobrane tylko te dane, które w danej chwili są przeglądane, a na serwer trafia zapytanie o wyświetlanie jedynie tej części witryny, której dotyczy zapytanie. Wpływa to pozytywnie na szybkość ładowania strony i doświadczenie użytkownika. Dodatkowo dzięki pobranym paczkom witryna może być przeglądana w trybie offline.
Podsumowując, strony typu scrollig site – mimo swoich wad – są przede wszystkim efektywne i czytelne. Użytkownik nie musi błądzić po zakładkach w poszukiwaniu interesujących go treści, a nauczony doświadczeniem wie, że np. kontakt i wtyczki social media znajdzie w stopce witryny. Serwisy zbudowane w ten sposób to jednak gratka dla specjalistów od pozycjonowania, które nie jest łatwe w tym przypadku. Niemniej jednak warto spojrzeć na tę koncepcje przychylnym okiem, doceniając przede wszystkim za minimalizm, szybkość ładowania i możliwość sprawnego poszukiwanie interesujących treści. Czy warto postawić na strony tego typu? Zdecydowanie tak, należy jednak wziąć pod uwagę specyfikę branży w której działamy, rodzaj treści, jaki chcemy przekazać oraz to, czy zwyczajnie taki układ nam się podoba. Po analizie wszystkich za i przeciw mamy szansę pokazać użytkownikowi na naszej stronie swego rodzaju bajkę, do której chętnie powróci w niedługim czasie.

Poczytaj więcej na naszym blogu
-
Nowa wersja WordPressa 2022
24 maja 2022 r. pojawiła się nowa wersja WordPressa – 6.0. Jest to druga duża wersja wydana w tym roku. Sporo się zmienia. […] -
Jak zainstalować Moodle? Poznaj platformę e-learningową do zdalnego nauczania
Moodle – to narzędzie wychodzące naprzeciw edukacji zdalnej. Moodle przeznaczone jest do przeprowadzania zajęć, kursów czy innych aktywności na odległość.